I’ve been hosting adverts from Google Adsense for a while and, after my last site redesign, I started using responsive adverts which scale according to the size of the browser window (or device size).
I’ve been hosting adverts from Google Adsense for a while and, after my last site redesign, I started using responsive adverts which scale according to the size of the browser window (or device size).
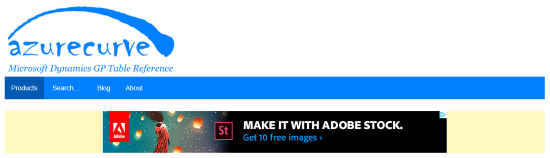
Since then, I’ve had yellow background showing either side of the adverts:
The other day, I finally had time to track down and fix the issue. The html code for the adverts, which is supplied by Google, places the adverts within an ins tag and a class of adsbygoogle (see two highlighted sections):
...<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- azurecurve Responsive Leaderboard -->>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="{adsense publisher id}"
data-ad-slot="5299901990"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>...
The yellow background is the default colour used by WordPress for ins tags; so to remove it, all you need is a snippet of css in your stylesheet:
ins.adsbygoogle {
background: transparent;
}
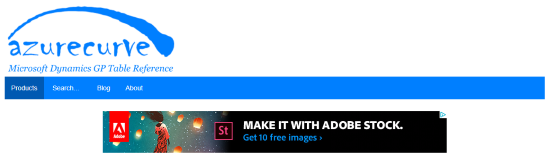
With the css saved, the yellow background disappears:
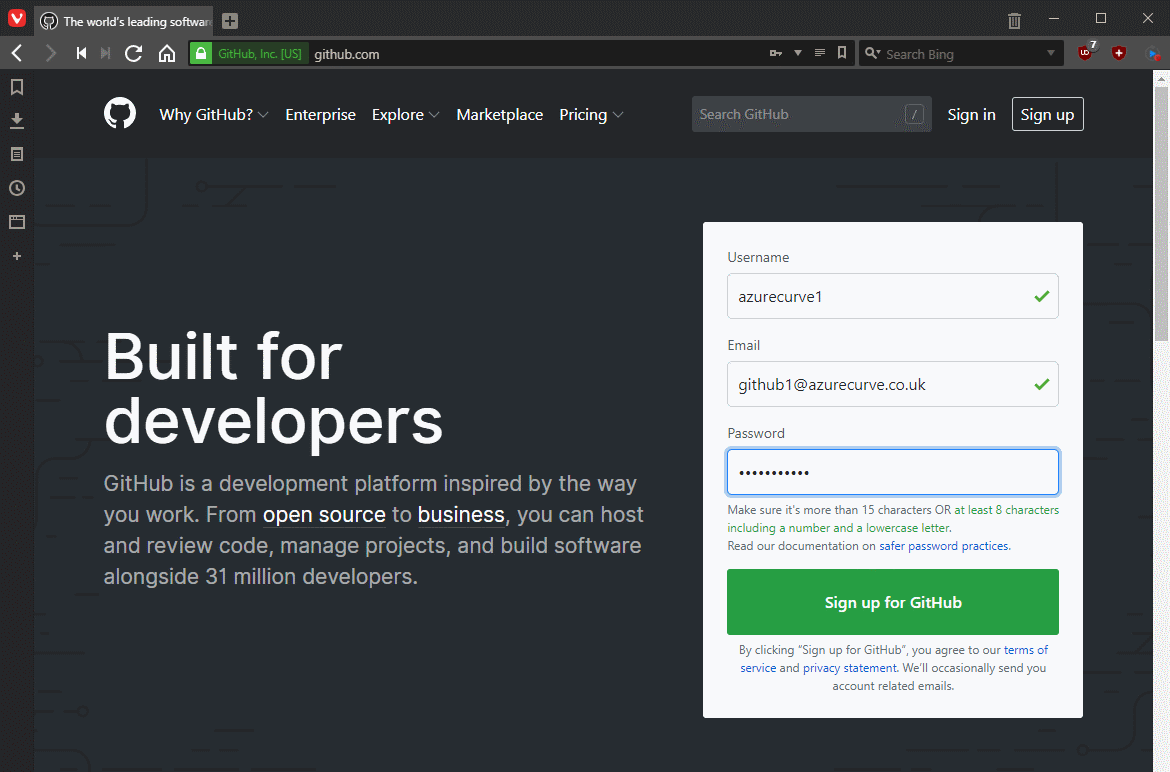
 When I started developing plugins for ClassicPress I decided that I needed to be using source control. As ClassicPress is intending to use GitHub for their plugin directory, it made sense for me to use it as well. This post is part of a series on ClassicPress Development with GitHub.
When I started developing plugins for ClassicPress I decided that I needed to be using source control. As ClassicPress is intending to use GitHub for their plugin directory, it made sense for me to use it as well. This post is part of a series on ClassicPress Development with GitHub.