 With Gutenberg soon arriving in WordPress, I’m going to be doing a little writing around what it is, what it means and what the future might hold.
With Gutenberg soon arriving in WordPress, I’m going to be doing a little writing around what it is, what it means and what the future might hold.
This post is the series index, which will automatically update as each post in the series goes live.
 With Gutenberg soon arriving in WordPress, I’m going to be doing a little writing around what it is, what it means and what the future might hold.
With Gutenberg soon arriving in WordPress, I’m going to be doing a little writing around what it is, what it means and what the future might hold.
This post is the series index, which will automatically update as each post in the series goes live.
 I’ve already posted about the problems I’ve encountered testing the Gutenberg Editor, which basically makes it unusable to me.
I’ve already posted about the problems I’ve encountered testing the Gutenberg Editor, which basically makes it unusable to me.
However, the problems go far beyond this as you can install the Classic Editor to retain the current functionality. The problem for the future, is that Gutenberg is not intended to simply be an editor, but a fundamentally new paradigm for site building with WordPress.
This appears to be a reaction from Automattic (the company behind WordPress.com and which controls WordPress.org) to the progress of Wix and Squarespace.
Gutenberg is intended to become WordPress’s answer to competition by these site builders, but, very unfortunately, this development seems to be driven by commercial pressures on Automattic for WordPress.com and without considering the needs of the wider WordPress community.
I am at the starting point of considering replacements for WordPress (on which I host several sites) as Gutenberg is unusable in current form and, from all appearances, Automattic is all in and will continue to rush forward with Gutenberg (there has been a number of, ignored, requests to delay the implementation of Gutenberg phase 1 in WordPress 5).
There is a very good, and long, write-up of the details and potential impact of Gutenberg on Delicious Brains.
From a personal point of view, I have two issues:
I have an issue to resolve with my web host in the next few days after which I’ll start taking a look at some alternatives. ClassicPress is a key one that I’ll be taking a look at, as it is a fork of WordPress 4.9 aimed at businesses and recently reached Beta release.
 In the last post I noted that WordPress 5 would ship with Gutenburg as the defailt and highlighted how you could avoid this by installing the Classic Editor plugin.
In the last post I noted that WordPress 5 would ship with Gutenburg as the defailt and highlighted how you could avoid this by installing the Classic Editor plugin.
I’ve been doing some additional testing, and I’ve discovered that Gutenberg will make it impossible for me to blog the way I currently do. I include a lot of screenshots and code samples in my posts, and Gutenberg is not allowing me to format posts as I do now.
Not only does Gutenberg force more clicks of the mouse to do standard tasks when creating a post, it is also stripping out the majority of the formatting I have in my posts.
As I use a lot of images and code samples, I write my posts in Notepad++, for word completion and syntax highlighting, and then paste into WordPress. When I do this, it either strips out the HTML formatting or removes it entirely. The same happens whether I am pasting into a normal block or an HTML edited block.
The posts I’ve tested with have ended up unreadable due to this.
While I can upgrade to WordPress 5, I can only do so if I also install the Classic Editor plugin.
 Gutenberg has been available for a while as a buggy plugin for WordPress, but when WordPress 5 launches it will include Gutenberg in the core.
Gutenberg has been available for a while as a buggy plugin for WordPress, but when WordPress 5 launches it will include Gutenberg in the core.
I’ve been testing my plugins against WordPress 5 and have had a try of Gutenberg.
My first impression was that it was very poor; I left it for a while and tried again and I’ve changed my opinion to horrific. It may be usable to non-technical people with no experience of WordPress (I’m not one of them so can’t judge that), but for someone like myself, Gutenberg just seems to hide everything away. Also on the hugely negative side, it adds a huge amount of unnecessary comments to a post.
The only positive is that the Classic Editor is still be available as a plugin:

If you install the Classic Editor plugin prior to installing WordPress 5, it should remain the default editor even after the upgrade.
I do have concerns about the Classic Editor being shunted into a plugin and only updated until 2021.
 Over the next few days or weeks, I’m going to be posting a number of articles on Gutenberg for WordPress.
Over the next few days or weeks, I’m going to be posting a number of articles on Gutenberg for WordPress.
This post will automatically update with the new posts as they go-live.
 This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
Once you’ve finished making the required changes to the plugin, the files need to be uploaded to the plugin repository; the example I am using in this post, is some changes I made to the azurecurve Floating Featured Image plugin.
To upload the changes, right-click on the top-level plugin folder and select SVN Commit:
 This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
With TortoiseSVN installed, we can connect to an existing plugin repository; in this example I am using my azurecurve Series Index plugin.
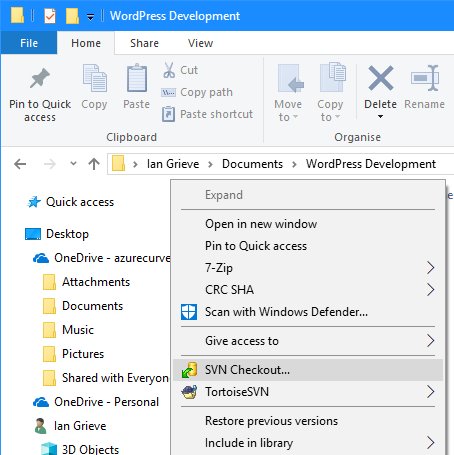
After creating the development folder, TortoiseSVN is available from the right-click context menu. Create the development folder, right click and selectSVN Checkout:

Continue reading “Installing TortoiseSVN: Checkout from Repository”
 This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
This post is part of the series on installing TortoiseSVN which is I use in the development of Wordpress plugins.
The first step in installing TortoiseSVN is to download the latest version. You can download it from the TortoiseSVN website:
 Depending on how much of this blog you read, you might be aware that I have been adding functionality by writing pluginsg for WordPress which I have been publishing via the WordPress Plugin Repository.
Depending on how much of this blog you read, you might be aware that I have been adding functionality by writing pluginsg for WordPress which I have been publishing via the WordPress Plugin Repository.
I did try writing a blog on my Development site, but that didn’t go too well; pretty much a case of out of sight, out of mind
. I have some things I want to blog about, so will be posting them here.
The first of these is an installation of TortoiseSVN which I used to upload/download updates to plugins I’ve developed.
Over the course of this series, I’ll be installing TortoiseSVN, connecting to a plugin repsitory and committing changes made.
| Installing TortoiseSVN |
|---|
| Installing |
| Checkout from Repository |
| Commit Changes |
 I’ve been hosting adverts from Google Adsense for a while and, after my last site redesign, I started using responsive adverts which scale according to the size of the browser window (or device size).
I’ve been hosting adverts from Google Adsense for a while and, after my last site redesign, I started using responsive adverts which scale according to the size of the browser window (or device size).
Since then, I’ve had yellow background showing either side of the adverts:
The other day, I finally had time to track down and fix the issue. The html code for the adverts, which is supplied by Google, places the adverts within an ins tag and a class of adsbygoogle (see two highlighted sections):
...<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- azurecurve Responsive Leaderboard -->>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="{adsense publisher id}"
data-ad-slot="5299901990"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>...
The yellow background is the default colour used by WordPress for ins tags; so to remove it, all you need is a snippet of css in your stylesheet:
ins.adsbygoogle {
background: transparent;
}
With the css saved, the yellow background disappears: