This post is part of the ClassicPress Plugin Development series in which I am going to look at both best practice for developing plugins and how I approach some requirements as well as some of the functions I commonly use.
This post is part of the ClassicPress Plugin Development series in which I am going to look at both best practice for developing plugins and how I approach some requirements as well as some of the functions I commonly use.
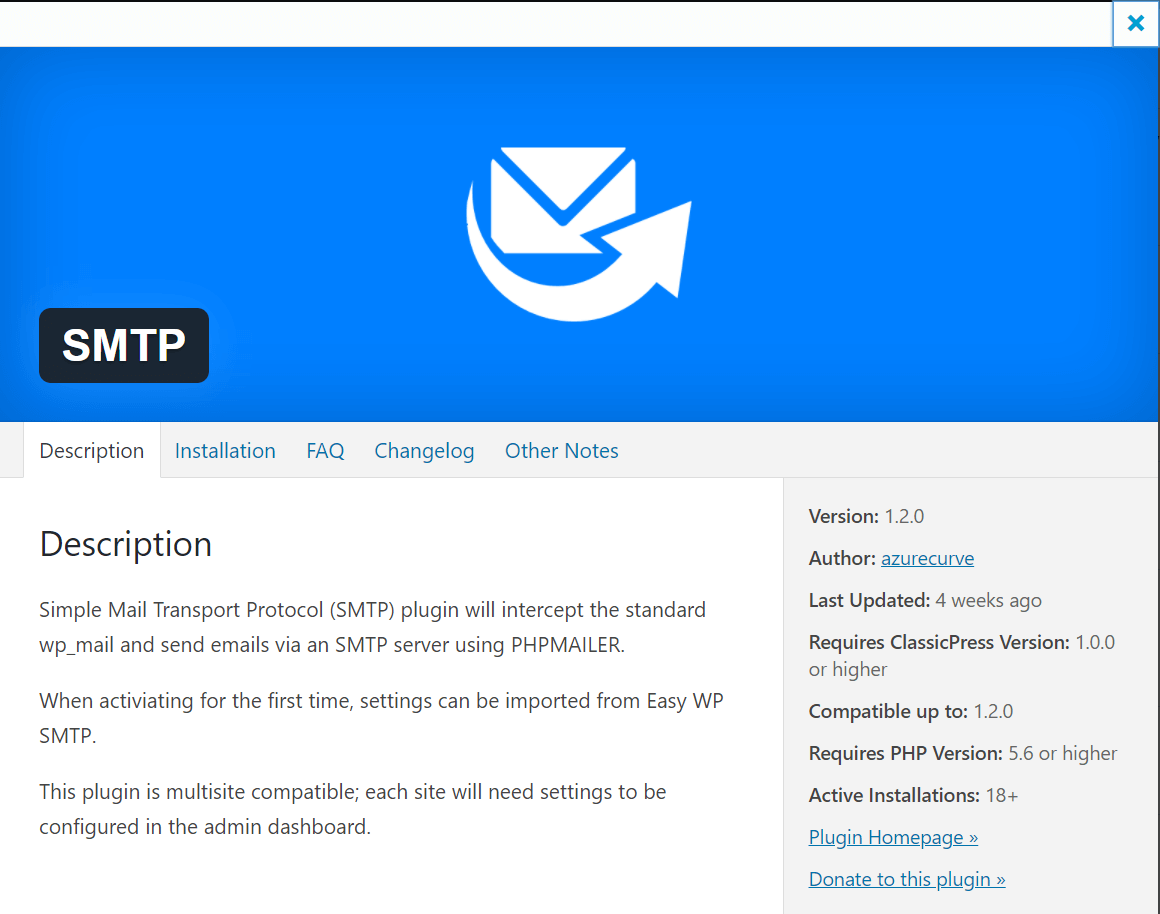
Plugins using the Code Potent Update Manager plugin can have a banner and icon images added to them which are used on the plugin within the admin dashboard. By default these will be in an /images folder in the root folder of the plugin.
There are filters available which allow you to move these images to another folder. This is something I do as I prefer to have the stylesheets, jquery and images in an /assets folder.
There are two filters available:
codepotent_update_manager_image_pathwhich allows you to set the folder path to the images.codepotent_update_manager_image_urlwhich allows you to set the url to the images.
This is an example of the filters in use in my Maintenance Mode plugin:
add_filter('codepotent_update_manager_image_path', 'azrcrv_mm_custom_image_path');
add_filter('codepotent_update_manager_image_url', 'azrcrv_mm_custom_image_url');
Each of the filters calls a function which returns the amended path or url respectively.
This is the image path function:
/**
* Custom plugin image path.
*
* @since 1.0.0
*
*/
function azrcrv_mm_custom_image_path($path){
if (strpos($path, 'azrcrv-maintenance-mode') !== false){
$path = plugin_dir_path(__FILE__).'assets/pluginimages';
}
return $path;
}
This is the image url function:
/**
* Custom plugin image url.
*
* @since 1.0.0
*
*/
function azrcrv_mm_custom_image_url($url){
if (strpos($url, 'azrcrv-maintenance-mode') !== false){
$url = plugin_dir_url(__FILE__).'assets/pluginimages';
}
return $url;
}
With these filters in place, I can move the images into the /assets folder and still have them work on the plugin details and updates pages.